





|
|
An overview of how cameras work I N D E X: 2D Camera Why ? PlayBASIC is the first game BASIC to introduce the concept of 2D camera. Traditionally, 2D programmers would develop their programs bound to the screen. This meant they would manually handle all the drawing process themselves, from drawing the maps, the sprites etc etc and all the text. Which was very tedious! What made this so tedious, was the need to constantly translate your sprites and maps from your games world space, back to the screen. Not only that, you had to do this in the appropriate order so things would be drawn just how you wanted them. On older 8bit & 16bit machines and even 32bit this was generally further compounded, through hardware limitations and quirks in the machine. While computers and technology have certainly changed for the better since the 8bit and 16bit days, you'd think that as programming languages evolve and become more powerful, that such legacy issues would be null and void today. But sadly, that isn't true. To understand this type of issue better, we'll quickly step through an example. Imagine we're trying to a create a scrolling Mario styled game. Where our game worlds (world space) map might be 100 screens long, with 50 or more bad guys and power ups sprinkled throughout it. Now since the game world is much bigger then screen, what we would have to do in this case, is first calculate and draw the part of the world map that can be seen, block by block, then run through and check if there's any bad guys on the screen. If they are, we translate them from games world space to the screen and draw them. While you can use this method in PlayBASIC also if you prefer, this is the very problem that Cameras were designed and implemented into PlayBASIC to solve. In their simplest form, what cameras do, is give us the ability to view our game world at any a position we wish. So to view a part of our game world, we just position the camera there, and it takes care of all the drawing for us. Rather than being forced to manually translate these items from world space back to the screen. Cameras have a dual purpose in PlayBASIC, not only do they handle calculating and drawing what's in view, but they also manage the drawing order too. As every item we capture to the scene buffer or world buffer are assigned a depth value. We can control this depth manually, So when it comes time for a camera to draw this scene, it will order everything according to the capture depths. This allows us to focus more on movement and control of our characters within our game world, rather than the rendering process. How Does it Work ? To understand how Cameras work, we have to first bring up the Scene Buffer. By default when PlayBASIC draws graphics, the graphic is drawn immediately to the display. When in this mode, the programmer controls the drawing process manually, and cameras have no affect upon the drawing at all. So everything is totally up to the user. Now if you wish to use a camera, then PlayBASIC will handle drawing completely different. Rather than drawing graphics immediately, it actually doesn't draw anything, instead it places a draw request message in what's called the Scene Buffer. We call this capturing. PB can capture all types of GFX drawing to the scene buffer from Dots, Lines, Circles, Shapes, Images, Sprites And Text, Right through to even Maps. So the Scene Buffer is nothing more than a list of drawing requests from the user. These drawing requests will stack up until we clear them. Each draw request has certain characteristics like position and depth. Which the user controls. Apart from that, the scene buffer is invisible to the user. When you draw a camera, what it does, is examine the drawing requests that are currently within the Scene Buffer. It then takes these requests and orders, translates and filters them to the camera view for you. This allows you to view the scene from different locations. Does it happen automatically ? Well, partly, It did during the initial design stages. But what we soon found was that while it did make cameras easier for new programmers, the automation limited a cameras usefulness to only supporting sprites and maps. Thus the solution was to introduce the concept of gfx Capturing (CaptureToScene). This Capturing (to the scene buffer) process is controlled via some simple user commands. These give programmers a way to mix and match any graphical element through the camera. So you max mix text, sprites., maps, vector art (lines/boxes/shapes etc etc) Thus giving you far greater power and flexibility. Properties Of Captured Items When wrendering with the CaptureToScene or CaptureToWorld modes enabled, our graphical items are stored in the scene buffer. The scene is a global list, well stack of items that a camera has to draw the final image from. Each time you draw something, that item it's given the current properties for the scene. These properties include depth, colour and visibilities controls. So if you call a command like Box for example, which doesn't include Z (depth), Colour (Ink), Rendering Mode (InkMode) or camera visibility parameters, you'll need to set the Depth, Colour etc that you require, so the item is drawn where and how you expect it to be. It can't guess this for you, it has no idea what your doing. To control the depth of any captured item, we use the Capturedepth command, Which sets the Z property for all future captured commands. Likewise, we'd use the CaptureVis command to alter the visibility of future captured commands. Generally if you're only using one camera, we don't need to change to CaptureVis state. But we will need to set the depth if we want a particular draw order. Otherwise there's no point using a camera. Basic Code OverView Example This quick run through example shows the process of creating a camera, setting PlayBASIC to capture our graphics requests, drawing some graphics to the scene buffer and finally controlling and displaying the camera. i.e
In this example we've got split the rendering process from the viewing process. So we can move the camera around and view the scene from different locations. But what it doesn't do control the depth. Basic Code: Controlling the Depth This is a variation of the previous example with one key difference, this time we're controlling the depth of the captured items via CaptureDepth. So we can process the different items in the scene in any order we feel like, then let the drawcamera order them for us. i.e
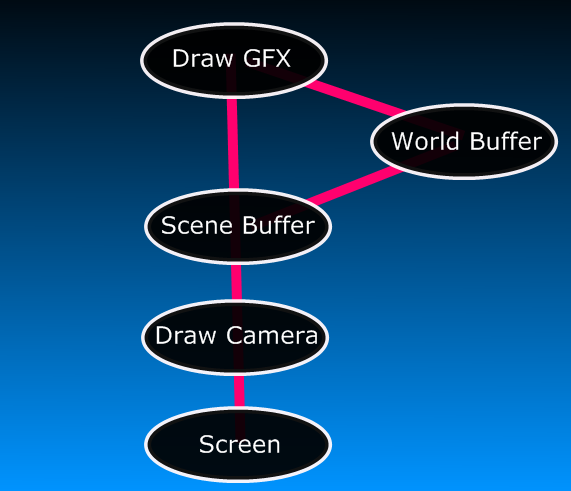
How Do Cameras / Scene Buffer and Worlds fit together While browsing though the docs an examples you might have noticed the World commands. World Buffers are the logical extension to Cameras and the Scene Buffer concept. While the scene buffer was designed as the inner stack for dynamically capturing the programmers graphics request, World Buffers were designed as to be a static buffer of graphic drawing requests. So you can prebuild a static world and then use the camera to view a section it. Moreover worlds can also be used for Collision. Worlds don't replace scene buffer, there just locations where we can store batches of graphical materials together. These items will generally be a large game environment. To render this, we grab a 'section' of that world data (that the camera can see) and copy this section into the scene buffer. This allows your program to mix and match data in any number of ways. So a scene can be all drawn and captured directly into the scene buffer each frame, or it might been drawn and captured to a world, or a mixture of both. The diagram should help give you and idea of the basic path ways a scene can be built from.  See CreateWorld for more about worlds. |
| Related Info: | Box | CreateCamera | CreateWorld | IMages | Line | Maps | Sprites | Text : |
|
|
|||||||||||||||||||||||||||||||||||||||





|
(c) Copyright 2002 - 2025 - Kevin Picone - PlayBASIC.com |