





|
|
| OpenScreen | |||
| OpenScreen Width, Height, Depth, Type | |||
| Parameters: Width = The Width of the Screen Mode in Pixels Height = The Height of the Screen Mode in Pixels Depth = The Number of colours to use for this screen mode (16,24,32 bit) Type = The Display Type that you wish to use (None, Windowed, Full Screen) |
|||
| Returns: NONE | |||
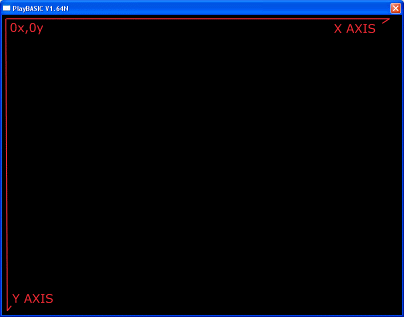
There are a couple of ways to initial the size and number of colours the PlayBASIC screen will use. The preferred approach is via the project settings window from the IDE. If you look under Projects->Settings->Screens you'll find that each project has it's own default display mode. You may already noticed that when you run a PlayBASIC program it magically creates the default screen for you, this is how that's done. But there are times when you'll no doubt wish to set up the screen mode yourself (like when implementing a screen mode selector), for which you would use OpenScreen command. OpenScreen attempts to initialize the display mode your program will use. When you open the screen, PlayBASIC requires the dimensions (width & height) and the number of colours you wish to use. As a guide, the bigger the screen size (higher the resolution) you select, the more computer horse power that will be needed to update the display smoothly. There are two main types of displays that OpenScreen can create, Windowed and Full Screen mode. In Windowed mode, the PB screen will appear like any other windows application, while in full screen mode the display will be the full size of the monitor. Common Full Screen Modes 640x,480y 800x,600y (pb's default) 1024x,768y Depth (number of colours) 16 = 65536 colours 24 = 16.8 Million colours 32 = 16.8 Million colours Warning Many newer video cards do not support 24bit screen depths. Available Screen Types 0 = No Display (not presently supported) 1 = Run Program in a window 2 = Full Screen Mode Screen Layout: The screen is made of a grid of dots/pixels in a 2D array. To locate dots on the screen via the X axis and Y axis. The X axis refers to Left/Right across the screen and the Y Axis is UP/DOWN. The top left hand corner of the screen, is the 0x,0y coordinate (Shown Bellow). Which might surprise those from a graphing background, but it's pretty common in computer programming. If you're wondering why it's to do with how memory that maps the screen/image is laid out.  Note: Screen Shot Taken On Windows XP, Others may differ) So if had a screen that's 800 wide, by 600 high and wanted to draw a line across the top of the screen, we'd use something like.
Now to draw a line across the bottom we might use something line Line 0,599,800,599, we're using 599 since coordinates are zero inclusive. So a screen width of 800, gives us a legal coordinates from 0 - 799, giving us a complete 800 pixels range. Same for the Y axis. FACTS:
Mini Tutorial #1: This example attempts to open a Windowed Screen of 600,400 in 16 bit mode.
Note: Since it's running windowed mode, it might not have a screen depth of 16. Mini Tutorial #2: Making the screen use Full Screen mode 1024,768 in 32 bit mode.
|
| Related Info: | CloseScreen | GetScreenHeight | GetScreenType | GetScreenWidth | ScreenModeExist : |
|
|
|||||||||||||||||||||||||||||||||||||||





|
(c) Copyright 2002 - 2025 - Kevin Picone - PlayBASIC.com |